Customers
Our customers include over 30% of the Fortune 100, and many of the world's largest organisations such as NASA, Disney, and UNICEF. Our products are used in more than 50 countries in every corner of the globe.
What it does
Visual sitemaps are used by web development teams to document website structure. They are often produced during content audits and website redesigns, but are hard to produce, especially for sites with more than a few hundred pages.
PowerMapper is a graphical sitemap generator which excels at reverse-engineering sitemaps from existing websites. It scans all a site’s pages, capturing thumbnails and meta data for each page, then draws these on a map.
Site mapping
PowerMapper is a one-click site map generator which creates
Visual map styles
The app provides a set of map styles, allowing you to visual the site map in different ways.
Skyscrapers map style
This sitemap displays blocks for each page on the site, with the taller blocks representing pages closest to the home page. It’s useful for detecting site structures where most of the content clusters in one or two sections of the site.
Skyscrapers ExampleElectrum map style
This thumbnail sitemap shows miniature snapshots (thumbnails) of each web page organized hierarchically. The map can be re-centered on a new page by drilling down using the [+] symbols.
Electrum ExampleIsometric map style
This graphical sitemap arranges page thumbnails in an isometric (pseudo-3D) view. Unlike a true 3D view, pages further back stay the same size making them easier to see. The map can be re-centered on a new page by drilling down using the [+] symbols.
Isometric ExamplePage Cloud map style
This sitemap displays website structure by arranging pages in clusters centered around the parent page. The map can be re-centered on a new page by drilling down using the [+] symbols.
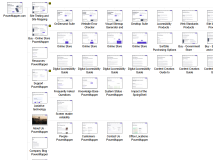
Page Cloud ExampleThumb Tree map style
This map displays thumbnails of each web page of all levels of the site arranged like an organizational chart.
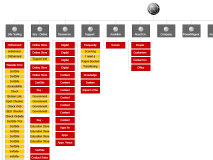
Thumb Tree ExamplePage Stack map style
This sitemap displays a graphical button for each page on the site. You can customize the map with your own icons.
Page Stack ExampleKey Facts
524 million
Pages scanned
2 million
Sites tested
30%
of Fortune 100 are customers
50
Countries using our product
Powered by Simplicity
Start Mapping
Enter your web address and click Build Map. PowerMapper maps your site automatically.
Choose Style
Once mapping is complete, choose a map style.
Generate
Use our maps to help create a better site.
There are lots of good tools out there to generate sitemaps, but this tool creates 2D & 3D visual sitemaps for you – which is really powerful when trying to understand how crawlers navigate your site, or explain to a client the architectural issues a site may be facing.
This has to be one of the best tools I have ever used within an SEO project. PowerMapper creates visual sitemaps of website so that you can have a complete visual view of the structure of a website.
Powermapper is spectacular for showing clients the structure of their site without the need for a spreadsheet.